Canvas是一种HTML5 API,用于在网页上绘出2D图像和动画。
除了上述功能之外,Canvas也可以作为浏览器指纹识别的附加熵。根据Englehardt和Narayanan在普林斯顿大学的一项研究(2016),超过5%的网站使用Canvas来进行指纹识别。
您可以在Browserleaks网站上查看网站可以获取到哪些您的Canvas参数。
综上,Canvas通过命令浏览器绘制一个隐藏的Canvas图像来实现指纹识别。在不同的机器上,这张图片的绘制结果略有不同;但如果机器相同,则图像也相同。图像被绘出后,它会被转换成一个哈希字符串,被进一步用于身份验证的额外熵。
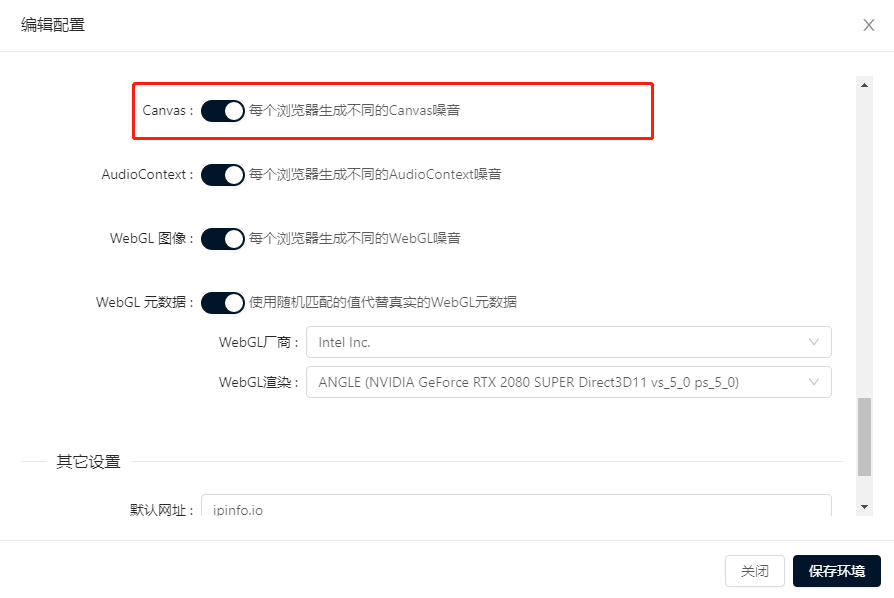
smLogin浏览器为Canvas指纹提供了噪声模拟。
当网站通过浏览器请求读取Canvas函数时,噪声模式下的Canvas屏蔽算法会中途拦截它,并向读出添加一个随机但始终会保持一致的噪声。为了更好地理解其工作原理,我们可以将其类比为一个“语音修正器”。当您使用一个有着特定预设的语音修饰器时,它会改变你的声音,使它与原来的声音有很大的区别,但随着时间的推移这种变化将保持一致。
请注意!在真实环境中,Canvas指纹的哈希值并不是唯一的,因为世界各地有着与您的设备相同的副本。所以如果您显示了真实的Canvas指纹,您只会被划分到使用同一硬件的用户群。此外,通过变更其他指纹,您可以增加网站将您的浏览器配置文件视为单独身份的熵值。
我们发现了一种进一步降低浏览器文件熵值、使其更好地处于正常用户分布范围内的方法,即在Mac电脑上运行smLogin。因为Mac都拥有非常相似的出厂设置、Canvas指纹。大多数情况下,同样的模型会拥有相同的哈希值。
当您需要具有真实性的表现时,我们建议您可以关闭Canvas掩蔽功能。